Dacă lucrăm la proiectarea unei pagini web, imaginile sunt o piesă fundamentală. Ele ne ajută să ilustrăm conținutul, să-l completăm și chiar să-l completăm ghidați utilizatorul către atingerea obiectivului marcat.
Prin urmare, unul dintre joburile fundamentale înainte de a începe site-ul dvs. web este să aveți imagini optimizate.
Ce este o imagine slab optimizată?
Pentru a explica conceptul de optimizare imagine pentru web, Cred că este mai ușor de explicat când o fotografie este slab optimizată:
- Când avem o imagine mult mai mare (în lățime sau înălțime) decât locul în care va fi văzut.
- Când imaginea se prezintă deformat în web.
- Când fișierul conține mult mai multe informații decât este necesar (Știați că fotografiile includ informații ascunse, cum ar fi camera foto sau locul în care au fost realizate?).
- Când folosim un format care nu este potrivit (aruncați o privire la această postare despre JPG și PNG).
Dacă încărcați fotografiile direct de pe cameră pe web sau le încărcați fără să vă gândiți cum a fost generată, este foarte probabil ca imaginile de pe pagina dvs. să întâlnească una sau mai multe a acestor caracteristici.
Și ar trebui să o remediați urgent.
De ce este important să optimizați fotografiile de pe site-ul dvs.?
exista 3 motive cheie pentru care ar trebui să începeți să vă faceți griji cu privire la optimizarea fotografiilor a site-ului dvs. web. Vă spun în ordine inversă de importanță, lăsând pe cel fundamental pentru final:
Greutate/dimensiune ...
O imagine slab optimizată va avea întotdeauna greutate și/sau dimensiune excesivă pentru funcția sa. Și acest lucru afectează două domenii:
- Server-ul unde aveți web-ul găzduit, va avea nevoie de mai mult spațiu pentru a vă găzdui fotografiile inutil de mari.
- Navigatorul cu cine vă vor vizita viitorii clienți va trebui să lucreze mai mult pentru a arăta fotografiile la dimensiunea potrivită.
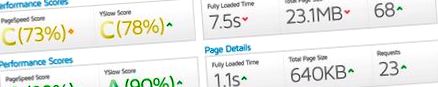
Viteza de încărcare:
Din punctul anterior rezultă că, dacă toată lumea funcționează mai mult, pagina dvs. web se va încărca mai lent. Și timpul de încărcare este esențial: dacă doriți ca Google și utilizatorii dvs. să vă iubească, site-ul dvs. web trebuie să se încarce cât mai repede posibil.
Experiența utilizatorului:
Știați că un site web care durează mai mult de 3 secunde pentru a se încărca pierde 53% din vizitele sale? Cred că este cel mai important motiv pentru optimizarea imaginilor de pe site-ul dvs. web: nu vă speriați clienții.
Din experiența mea în dezvoltarea web, am văzut cazuri în care optimizarea fotografiilor a reușit reduce greutatea imaginilor cu 60% (reducând o parte din dimensiunea lor cu 96%) și îmbunătățiți timpul de încărcare de pe dispozitive mobile cu 70% doar cu acea schimbare.

Squoos.app, un instrument all-in-1 pentru optimizarea fotografiilor
Dacă lucrați cu un fotograf profesionist pentru imaginile site-ului dvs. web, cu siguranță vă oferă o versiune optimizată cu rezoluție și dimensiune adecvate pentru vizionare online.
Totuși, o retușare ulterioară de optimizare este aproape întotdeauna necesară, așa cum această îmbunătățire finală depinde de design, locație și context în care sunt afișate imaginile.
Cum puteți face această optimizare? Există multe instrumente precum Compressor.io sau TinyJPG care sunt foarte ușor de utilizat. Dar de ceva timp cel pe care îl folosim cel mai mult în MrKii este Squoss.app.
Squoosh.app este un instrument dezvoltat de Google pentru optimizarea imaginilor web, ambalate cu instrumente și extrem de ușor de utilizat.
Trebuie doar trageți fotografia de pe computer, reglați parametrii și descărcați imaginea optimizată. În plus, veți putea compara în direct modul în care setările afectează calitatea imaginii.
În exemplul de mai sus puteți vedea acasociere practică cu fotografia antetului acestui articol:
- Dimensiune la salvarea din Photoshop: 296 KB.
- Dimensiune după optimizare cu Squoosh: 76,3 KB (cu 74% mai puțin)
Ce poți face cu Squoosh?
Numărul de instrumente pe care Squoosh le are este foarte mare. Și dacă sunt sincer, cred că nu am folosit nici măcar 40% din ceea ce oferă.
Printre altele, cu Squoosh poți:
- Reglați calitatea imaginii.
- Comutați între diferite formate de compresie.
- Redimensionați dimensiunea fotografiilor dvs., pentru a o face adecvată locului în care vor fi văzute pe web.
- Reduceți numărul de culori din fotografie.
Și pentru decuparea imaginilor web?
Unul dintre lucrurile care Squoosh nu permite decuparea imaginilor pentru a păstra, de exemplu, o zonă a unei fotografii mai mari pentru a obține un detaliu sau pentru a face un aspect mai panoramic.
În aceste cazuri, dacă nu doriți să utilizați Photoshop, puteți trage un alt instrument online gratuit, cum ar fi imageresize.org:
De asemenea este destul de simplu de utilizat și include un mic optimizator de imagine. Pentru a optimiza nu este la fel de puternic ca Squoosh, dar dacă doriți să faceți totul în aceeași aplicație, ar putea fi util.
Care este setarea ideală pentru o imagine web optimizată?
Acum vine marea întrebare: Care este cea mai bună setare pentru optimizarea unei fotografii? Și răspunsul, după cum vă puteți imagina, este relativ: depinde.
Idealul pentru optimizarea fotografiilor site-ului dvs. web este faceți o lucrare personalizată pentru fiecare imagine sau grup de imagini care se comportă la fel: analizează la ce dimensiune vor fi afișate cel mult, în ce format le ai, care este rezoluția ... și lucrează la optimizare în detaliu.
Chiar și așa, vă lăsăm o serie de linii generale care vă pot ajuta ghid pentru optimizarea fotografiilor în funcție de tipul de imagine:
Sigla web
- Mărimea: cu siguranță afișează cel mult 250-300 pixeli lățime.
- Asigurați-vă că nu îl încărcați la o dimensiune gigantică.
- Rezoluţie: 72ppp, deși îl puteți transforma la 300 pentru a vă asigura că arată de înaltă calitate pe toate dispozitivele.
- Calitate: Joacă Squoosh la o greutate redusă, fără a pierde din calitate.
- Greutate: sub 50Kb, ideal dacă obțineți 20Kb.
Imagini mari, pentru anteturi sau fundaluri
- Mărimea: 1280 pixeli lățime (1980px dacă fotografia are multă proeminență)
- Rezoluţie: 72dpi.
- Greutate: întotdeauna sub 100Kb.
Imagini în conținut
- Dimensiune: 450 - 500 pixeli lățime dacă este afișat alături de text.
- Rezoluție: 72 dpi
- Greutate: întotdeauna sub 100Kb
Urmând aceste sfaturi ar trebui să puteți începeți să optimizați imaginile de pe site-ul dvs. web și obțineți o încărcare mai rapidă pentru a vă bucura utilizatorii.
L-ai cunoscut pe Squoosh? De obicei optimizați fotografiile de pe site-ul dvs. web înainte de a le încărca? Lasă-ți părerea în comentarii.
- Cum să comprimați fotografiile sau să le reduceți dimensiunea fără a pierde calitatea
- Cum se reduce greutatea fotografiilor pe lot
- Cum să reduceți dimensiunea fotografiilor pe Mac cu JPEGmini
- Cum se reduce dimensiunea și rezoluția imaginilor web cu FastStone Resizer
- Cum să reduceți greutatea imaginilor pentru a le încărca pe forum - La web de Física